Discordでゲーム音声を配信する方法
ゲーム動画の配信時にゲームの音声が配信先で再生されないので困った。
調べた結果を雑にまとめる。*1
前提
- Discordでの配信音声はマイクからの入力音声のみ
- デスクトップ音声は配信されない
- デスクトップ音声をDiscordの入力音声に指定したい
- デスクトップ音声とマイク音声を同時に配信したい場合は音声を合成する必要がある
解決策
音声ミキサーソフトを使う


雑手順
ほとんど参考サイト通り


- Voicemeeter Bananaを起動
- 基本的にマイク1の設定して終わり
- スピーカーの設定(A1)は必要なかったようなあったような・・・
- 合成された音声はB1 = VoiceMeeter Output / B2 = VoiceMeeter Aux Outputとして出力される
- 操作画面は慣ないと分かりづらい🤒
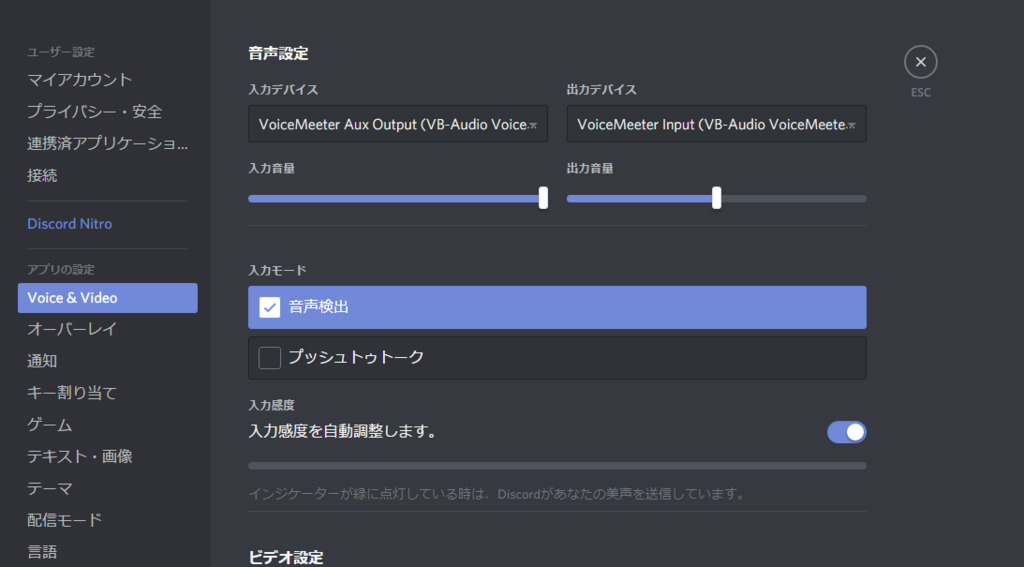
操作画面は初見はなんのこっちゃとなったので、雑画像説明↓


うまくいけばこれでデスクトップ音声とマイク音声が再生される。
動作確認方法
配信しているPC環境のみだと、うまく配信できているか確認しづらい。
スマフォなどでチェックすると確認がとりやすいかもしれない。
- 友人に確認してもらう
- スマフォにDiscord入れて別垢できちんと配信されているか確認する
終わりに
Discordでクソゲーム配信楽しいね!
終わり。
*1:配信慣れてる人なら当たり前の内容だが
スマートスピーカーのペアレンタルコントロールについて(メモ書き)
まとまった情報が無く、記事にできなかった。
リンクとメモを記録として残す。
前提
米国ではCOPPAという13才未満のプライバシー情報の収集を禁止する法律がある。
スマートスピーカーは音声情報をサーバーに送信するため、法的に現状グレーのような立場にあると述べているサイトもある。そのためか、GoogleHome/Alexaでは13才以下の子供をターゲットにしたアプリ/スキルを禁止している。
日本国内法では、米国同等の法律が無い。近いものは青少年インターネット環境整備法だ。
COPPAに比べてスマートスピーカに影響を与えることは少なそうだ。
- スマートスピーカーとCOPPA
http://fortune.com/2017/10/24/amazon-echo-alexa-children-kids-privacy/
- COPPA本文
スマートスピーカー各社の対応
GoogleHome
- 日本ではまだ未対応だけど、海外は13歳未満の子供へのフィルタリング設定機能
https://support.google.com/families/answer/7521263?hl=en
また、Google社のActionsポリシーの文面からは、大人・子供がほとんど共通で使えるようなものにしたいと考えているようだ。
- Actions の考え方
https://developers.google.com/actions/policies/general-policies#user_experience
Amazon Alexa
(自分のSmartHacksQA回答文面より:https://smarthacks.jp/qa/50)
調べた限り、Echoでのペアレンタルコントロールは残念ながら今のところできないようです。
海外でも問題となっており、子供の使用をコントロールしきれないと感じるのでしたら、親は不便ですが使うのを控えるしかないのではないか、というのが回答です。
一応Echo側もフォローしますと、EchoスキルはAmazon公式の承認を元に公開が行われます。公序良俗に反するようなものや、ポルノなどは認可が下りないような仕組みになっております。また、Echoによる商品の購入や決済などはスマフォアプリから設定行うことで、悪戯による注文がされないようにできます。
米国では子供向けのスキルの認可を積極的に推進するなどしており、家族で利用しても問題ないように配慮して普及を進めている感じを受けます。これからの進化でペアレンタルコントロールも対応されるかもしれません。
- Amazonのスキル承認のポリシー
- 海外の議論
Line Clova
(未調査)
Firebase Functionsのcron起動(メモ書き)
GoogleによるとFirebase Functionsのcron起動には以下の2つの方法があるとのことだ。
- GAE+PubSub
- 外部サービス
twitterでアドバイスいただいたのと、たかだかcronでPubSub必要か?とも思ったので、今回は外部サービスを使うことにした。
Googleの動画内で紹介されていたcronサービスのcron-job.org*1を使ってみる。
cron-job.org - Kostenlose Cron-Jobs, von minütlich bis einmal im Jahr.
blog記事(PubSub実行)
手順
ほとんど動画通りに実施。
環境設定のアクセスキーを設定
Firebaseが知らない人から呼ばれまくると嫌なので、アクセスキーを設定する。
Firebaseはhttpsが標準なのでアクセスキーは盗まれない…と思う。
ただし、Firebase自身でアクセス制御する方式なので悪意攻撃されたらリソースは食う。
これについては、Apigeeというサービスでリバースプロキシを噛まして悪意対策はできそう。
(この記事では触れない)
1. 環境にアクセスキーの設定する
環境の設定 | Firebase
1.1 アクセスキー文字列はlinuxにて自動生成
qiita.com
pwgen -s 65 1
1.2 アクセスキーを書いたjsonファイルを用意
{ "key":"xxx", "id":"xxxx" }
1.2 アクセスキーをjsonファイルから設定
qiita.com
firebase functions:config:set service_account="$(cat config.json)"
2.Functionsの公開関数先頭にアクセスキー制御処理を追加
動画の参考ソース置き場
functions-samples/index.js at master · firebase/functions-samples · GitHub
抜粋内容
const functions = require('firebase-functions'); const admin = require('firebase-admin'); admin.initializeApp(functions.config().firebase); const secureCompare = require('secure-compare'); exports.accountcleanup = functions.https.onRequest((req, res) => { const key = req.query.key; // Exit if the keys don't match if (!secureCompare(key, functions.config().service_account.key)) { console.log('The key provided in the request does not match the key set in the environment. Check that', key, 'matches the cron.key attribute in `firebase env:get`'); res.status(403).send('Security key does not match. Make sure your "key" URL query parameter matches the ' + 'cron.key environment variable.'); return; } //この下に通常処理を記載する
firebaseにdeployする
firebase deploy --only functions
うまくいけばwebapiのURLが生成されるのでコピーする
cron-job.orgでURLの呼び出し設定を行う
設定方法は以下のサイトが詳しい。
www.lancork.net
呼び出しURLには?key=xxxxxxをつけてパラメータを渡す。以下のような感じ。

その他
試しに数分後に起動する設定を行い、cron-job.orgにてsuccessと表示されたらcronが成功したということだ。
firebase側のconsoleからもlogや実行数が変化するので動作していることが確認できる。
GoogleHomeアプリ申請時のチェックポイント(リジェクト関連記事まとめ)
GoogleHomeアプリを公式申請した場合、審査にはある程度時間がかかる。
審査にかかる時間は短いと1日、長い場合1週間かかる(土日は休み)こともあるようだ。
先月自分が審査されていたときは、だいたい4営業日で結果が分かるという感じだった。
直近では、審査期間はもっと短くなったように思う。
審査期間が何日もかかる状態だと、開発者としてはやきもきして非常につらい。
ポカミスが原因のリジェクトはなるべく避けたいところだ。
事例を調べると自分も含めて、ちょっとした設定ミスが原因のリジェクトも多い。
何度もやらかしてGoogle社に迷惑をかけると申し訳ないので、自戒もかねてリジェクト関連の情報をまとめた。
公式情報
- Actions on Google Console App Informationについての説明
Assistant app directory | Actions on Google | Google Developers
- 公開時のチェックリスト
Distribute your Actions | Actions on Google | Google Developers
調査結果
良く失敗するポイント
Actions on GoogleのApp information設定ミスがほとんど
- Pronunciation (4件)
- Google Assistantが日本語で認識した言葉にする
- このサイトの説明が詳しい https://note.mu/torusnote/n/n99463e6c5e9d
- Sample Invocation (4件)
- Sample Invocationに入力した言葉でアプリを起動できるか確認できないとリジェクト
- シミュレーター等で呼び出してみて、ちゃんとアプリが呼び出せること
- Category (4件)
- カテゴリ設定は案外難しい。自分で選択しても、Google社の考えるカテゴリと異なる事例が多い
- すでに公式化されているアプリを見て、似ているアプリのカテゴリを参考に決めると間違いが少ない
- 時間に関わるものは、「Productivity」になることが多い
詳細
個別事例へのリンク
参考になりそうな順
- Actions on GoogleのApp information設定
- Pronunciation
- Privacy policy
- Category
- Actions on GoogleのApp information設定
- Pronunciation
- Sample Invocation
- サーバー
- サーバーダウン
- VUI
- ユーザーが何を回答すればいいか分からない
- Actions on GoogleのApp information設定
- Pronunciation
- Sample Invocation
- Category
- VUI
- 終了方法のガイド
- 処理内容 / ロジック
- 処理間違い
-
- Actions on GoogleのApp information設定
- Name
- Privacy policy
- Category
- VUI
- ユーザーが何を回答すればいいか分からない
- 処理内容 / ロジック
- 処理間違い
- Actions on GoogleのApp information設定
- Actions on GoogleのApp information設定
- Pronunciation
- Sample Invocation
- 処理内容 / ロジック
- 処理間違い
- Actions on GoogleのApp information設定
- Category
■Category incorrect
「Business and finance」は金融、経済とかのアプリに使います。
本アプリはアプリを起動した時刻を保存したり前回呼び出した時間と今の時間の差を教えてくれたりするアプリなので「Productivity」のほうが適切かと存じます。
https://assistant.google.com/services/a/uid/00000036250bb88d?hl=ja
拙作
- Actions on GoogleのApp information設定
- Sample Invocation
- 処理内容 / ロジック
- 処理間違い
■Sample triggers incorrectly structured
Sample Invocationsでは、<アプリ名、または、 Pronunciation + Trigger Phrase>を組み合わせた形で文言を作成し、
必ずその文言がアプリ起動することをご確認いただいてから、ご申請いただく必要があります。
ご申請いただきました以下のSample Invocationsではアプリ起動が確認できないため、承認致しかねます。
・「つくば市ゴミカレンダー」
・「つくば市ごみカレンダー」
該当箇所を削除いただくか、本アプリがGoogleアシスタントで起動できる文言にご修正いただけますでしょうか。
■Unable to complete action described
本アプリをテストしたところ、アプリを起動するとアプリが「このアプリは使用できません。終了します。」と反応して終了するのを確認しました。
ご確認してご修正をお願い頂けますでしょうか。
その他
カテゴリの日本語訳の表
- 日本語名はhttps://assistant.google.com/intl/ja_jp/のできることタブにある名称を参考にした
| Category | 日本語名 | メモ |
|---|---|---|
| Art&lifestyle | アート&ライフスタイル | |
| Business&finance | ビジネス&金融 | 金融、経済とかのアプリ |
| Education&reference | 教養&知識 | 本や、教育、教育用ゲームなど |
| Food&drink | フード&ドリンク | |
| Games&fun | ゲーム&娯楽 | ゲームやダジャレなど |
| Health&fitness | (日本語カテゴリなし) | |
| Home control | スマートホーム | |
| Kids&family | (日本語カテゴリなし) | 「Kids & family」の場合、現在USでのみ対応しており、日本での対応は未定 |
| Local | 地域 | 地域固有の情報 |
| Movies,photos&TV | 映画&写真&テレビ | |
| Music&audio | 音楽&オーディオ | 「音楽サービス」などといった、実際に音楽に関わるサービス |
| News&magazines | ニュース&雑誌 | |
| Productivity | 仕事効率化 | 時間を測ったり、ちょっとしたツール |
| Shopping | (日本語カテゴリなし) | |
| Social&communication | ソーシャル&コミュニケーション | |
| Sports | スポーツ | |
| Travel&transportation | 旅行&交通機関 | |
| Weather | 天気 |
firebaseの基礎知識を得る(1) (雑記)
最近はGoogleHomeアプリ開発でFirebaseにdeployしまくってる。
しかし、つまみ食い知識でFirebaseやっていくのに嫌気がさしてきたので、ここらで基礎知識を学ぶことにする。
まずは、Firebase紹介podキャストを一通り見た。
感想
何はともあれ、スマートフォン連携しろという内容。
中でも特によさそうなのは、Firebase Authenticationだった。再生数もこれはかなり多い。
アカウント新規作成してログインがだるいので、Googleやtwitterアカウントでログインしたい。常に。
Authenticationを使えばそれを簡単に実現できるらしい。とにかくサンプルを試したいと思った。
動画ではユーザー分析と収益化のためのツール群が多い印象を受けた。
素晴らしいとは思うが、紹介動画みただけでは「色々あるけど使いこなせないだろうなあ…」というネガティブな感想だった。
分析ツールは難しそうに感じたが、RealtimeDBとか、Hostingについては、Qiitaで記事を読んだり実装の経験があるため、だいぶ動画の内容が理解できた。やっぱり一度でも使ってみると良いことある。
全体としてはこれからFirebase使っていこう!と思っている人には勇気がわく動画だと思う。
その他
明日はFirebaseお姉さんの動画を一通り見ようと思う。
GoogleHomeアプリ「インターバル計測」をリリースした
リリースした。
前回アプリを呼び出した時間から何分経過したかを通知する。
(使うのも、実装も)かんたん。
全然簡単じゃない
基本ロジック自体はものすごく単純。
ただ、アプリの特性上、常用ユーザーが日に何度も呼ぶという「日常系」アプリなので、
firebase無料運用するとなると、色々安くするための実装が必要となる。
本気のユーザー数増に耐えきれるわけない。祈りながら公開中👏😇
その他仕様
- firebase無料運用のため、強力なアクセス制限
- アクティブユーザー80名のみが使える選ばれし者のアプリです()
- 使い込んでいくうちに応答が
雑シンプルになっていく機能- この方針は面白いのでいろいろ研究したい
- 最終的に、ユーザー「おい」G「あいよ」を目指すのがAIアシスタント
振り返り
Googleによる審査が結構時間かかるので、カテゴリ設定とかは慎重に選んで
リジェクト要因を確実につぶしてから申請したいところ。
webエンジニア用語にSPA(シングルページアプリケーション)という言葉があるが、
GoogleHomeアプリでも、最初の応答で何かしらの情報を伝えて即終わるという構造だとシンプルで作りやすいと感じる。
この構造のアプリをワンショットトークアプリ、OTAとか名付けよう(やめよう)
知りたい情報があるとき、だらだら会話のキャッチボールはしたくない。相手が人間でもそうだ。
GoogleHomeに話しかけるときは何かを得たいときだ。
良いスマートスピーカー(アプリ)は最小文字数の会話でそれを達成すべきだ。
これは中々おもしろい切り口なので、この指標を元に、現在公開中のアプリを分析してみようと思う。
Trelloで全てのタスクが完了したときにごほうび画像を表示するChrome拡張を作った
まんぞく…。
詳細(GitHub)
インストール(Chrome web store)
振り返り
Chrome拡張自体は参考記事読むと簡単に作れる…。
しかし、動作モードをpage_actionにすると急にいろいろやらなきゃいけなくてめんどくさい。
簡単にはbrowserモードで作るのがよい。
page_action用メモ
- popup関連
- Chromeエクステンションでcontentの情報を取得する - Qiita
- popupの有効化にはmessageを利用
- Chrome拡張でruntime.sendMessageのコールバックがうまく動作しない理由 - Qiita
- Chrome - Chrome拡張機能にてpage_actionモードの時にpopup.htmlが表示されない(109480)|teratail
- chrome.tabsを使うとpermissionが一段階落ちるので採取的に採用せず
- Chromeエクステンションでcontentの情報を取得する - Qiita